May 08, 2024
 12063
12063
You can use Design Tools to improve your course site's accessibility by adding a "module table of contents" option to any item in a module that uses the rich content editor. This way, students can switch quickly and easily between module items without having to navigate back to the Modules page. We recommend that you create a new content block on the page, and then insert your "module table of contents" option into that new content block.
- Click into your course site.
- Select Modules on the course navigation menu.
- Click the title of the module item you wish to edit.

- Press the Edit button in the upper right corner of the page.

- Open Design Tools by clicking the rocket ship icon in the upper right corner of the screen.
Quick Tip: If you prefer to using keystrokes, you can use the keyboard shortcut Alt-Shift-D to access Design Tools.

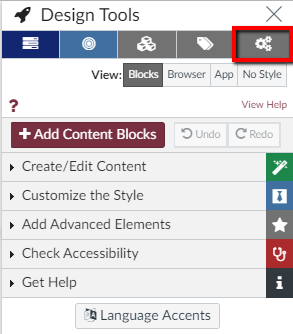
- On the Design Tools menu that appears on the right of your screen, select the gear icon to open the Design Tools settings menu.

- In the Settings window that appears, select the Intermediate design tools comfort level. Then, click the X in the upper right corner of the Settings window to close it.

- Select Create/Edit Content on the Design Tools menu.

- Under the Create/Edit Content options select Add/Rearrange Content Blocks.

- Click the + Add Blocks button. In the Add Blocks window that appears type in "Module Table of Contents" in the Create New Content Block box and then click the green plus sign to the right of it. You can X out of the Add Blocks window once your Skip to Content block has been created.


- Move your "Module Table of Contents" block to the top of the page by clicking on the arrow icon to the left of the Skip to Content item in the Design Tools menu and drag it to the top of the content block list.

- Now that you have created your "module table of contents" block, it is time to put your table of contents menu into your new content block. On the Design Tools Menu, select Add Advanced Elements.

- Select Module Progess/Navigation.

- Highlight the "Insert content here." text in the rich content editor.

- On the Design Tools Menu under the Module Item Details option click the Insert at cursor button.

- In the rich content editor you will now see "Module Details (built in browser, hidden in app)" under the "Module Table of Contents" heading.
- Your work will not be automatically saved, so make sure to press the garnet-colored Save button to save your changes before leaving this page.







